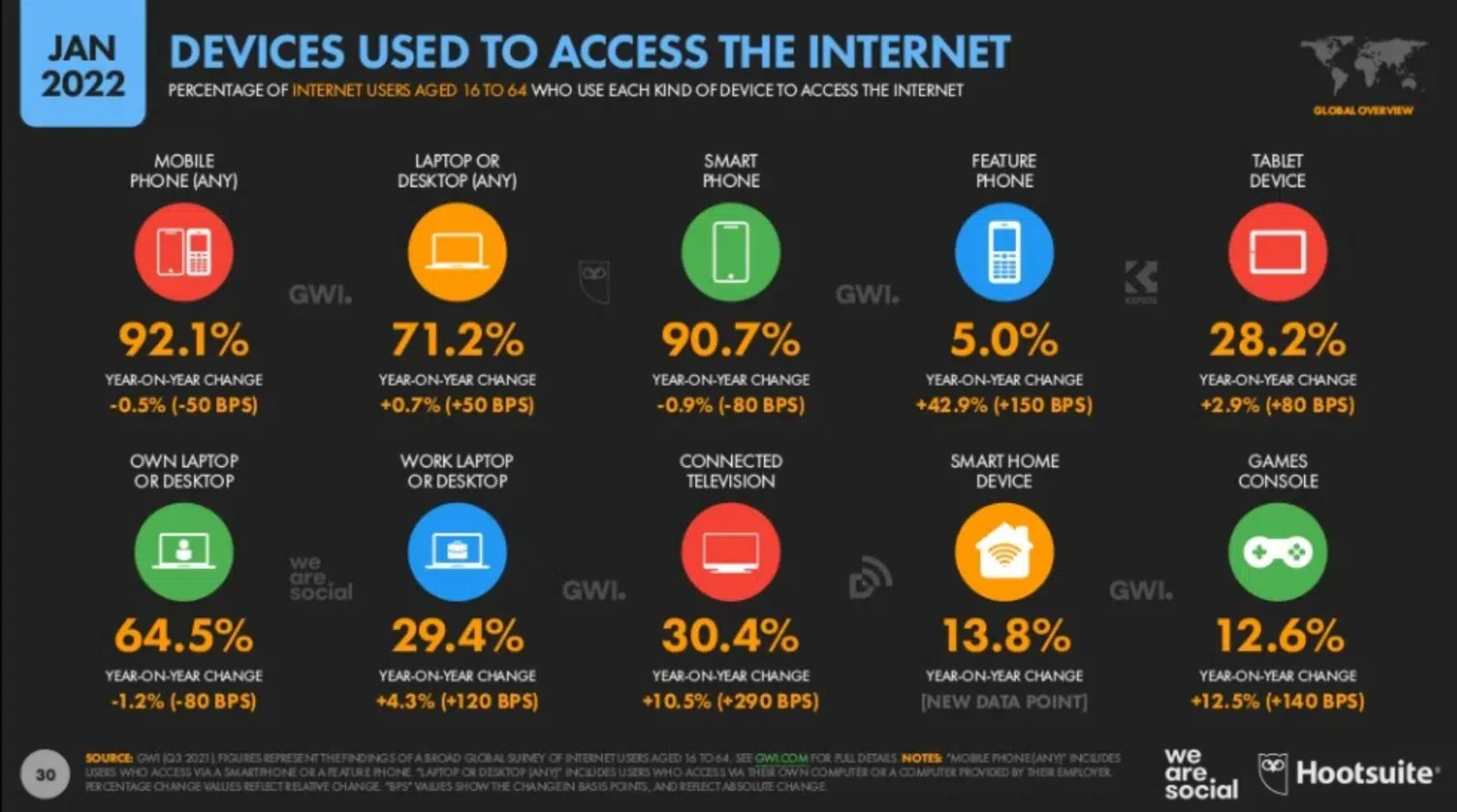
Dall’ultimo report globale sul digital 2022 elaborato da Hootsuite e We Are Social è emerso che la quasi totalità degli utenti che accedono e utilizzano internet lo fanno da dispositivi mobile (92,1 %) rendendo dunque indispensabile per qualsiasi attività che voglia avviare un progetto online con la creazione di un sito web realizzare una strategia mobile first.

Fonte: Hootsuite -We Are Social (2022)
Indice dei contenuti
Cosa si intende con la progettazione di un sito mobile first?
Un sito mobile first, letteralmente “prima i dispositivi mobile”, rappresenta una metodologia che prevede di realizzare un’esperienza web pensata e creata per i display di dimensioni ridotte come quelli degli smartphone, che potranno poi essere progressivamente adattati anche ai dispositivi con display più grandi come quelli dei laptop o computer desktop ma anche delle TV.
Utilizzare un approccio mobile first significa dunque adottare un sistema che punta all’essenzialità prevedendo una ricollocazione grafica degli elementi ma anche una nuova architettura strutturale ed informativa tenendo in considerazione che l’attenzione media degli utenti, in particolare da dispositivi mobili, è di gran lunga inferiore.
Riuscire quindi a rispondere rapidamente ai bisogni e alle esigenze dei clienti nel qui ed ora è un elemento essenziale per far sì che l’utente che atterra sul sito web compia le azioni prefissate o finalizzi l’acquisto evitando che possa abbandonare la navigazione perché non ha trovato quello che cercava.
Creazione dei siti web: considerare la versione mobile
La percentuale di utenti che utilizza i dispositivi mobile per connettersi ad internet dimostra anche, come altro lato della medaglia, che il web design per dispostivi mobili sia un aspetto curato ormai dalla maggioranza e un elemento essenziale su cui investire nella creazione del proprio sito web.
L’idea di base di un sito mobile first è proprio quella di garantire una miglior user experience sui dispositivi mobili. Un sito mobile friendly presenterà sempre le seguenti caratteristiche:
- Fruibilità dei contenuti da qualsiasi dispositivo
- Tempo di caricamento breve
- Contenuti scalabili e ben leggibili
- Font chiari e ben definiti
- Link inseriti in modo visibile e facilmente cliccabili.
Il tempo di caricamento è senza dubbio l’elemento imprescindibile per una user-experience positiva che faccia in modo che l’utente non abbandoni la navigazione o che atterri su siti web dei competitor a causa della poca responsività del sito.
Nella realizzazione del sito non bisogna chiaramente trascurare la versione desktop, in quanto deve sempre essere inclusa nella strategia per la versione mobile al fine di raggiungere il maggior numero di utenti possibili ed aumentare i volumi di traffico. L’essenzialità dell’approccio mobile first e la sua struttura snella non sono dunque sinonimo di limitato, poiché il sito può comunque essere personalizzato e sviluppato a seconda delle esigenze rendendo l’esperienza di navigazione ottimizzata da qualsiasi dispositivo.
Lo schermo più piccolo degli smartphone che inizialmente può sembrare un punto di debolezza rappresenta invece un forte vantaggio, in quanto una superficie di visualizzazione ridotta permette l’inserimento solo di contenuti di qualità e di valore ma soprattutto di informazioni primarie.
Qual è lo scopo di un approccio mobile first?

L’approccio mobile first mette il contenuto in primo piano, poiché nel tempo l’esperienza ha dimostrato che i contenuti brevi e concisi uniti ad un’alta leggibilità sono elementi valutati positivamente dagli utenti e dai motori di ricerca che considerano i siti ben ottimizzati per i dispositivi mobile migliori di quelli progettati unicamente per desktop.
I siti mobile first dovrebbero avere pertanto una struttura sintetica che permetta di reperire le informazioni o i contenuti in modo rapido e senza alcuna fatica e per questo anche gli elementi interattivi, le immagini e i video ma anche gli elementi grafici sono fondamenti per la rilevanza del sito web e dovrebbero essere progettati per essere facilmente fruibili su schermi dalle dimensioni ridotte organizzando lo spazio in modo funzionale alla rapidità con cui gli utenti si aspettano di veder soddisfatti i propri bisogni o richieste.
L’approccio mobile first presenza dunque i seguenti elementi:
- Essenzialità
- Massimizzazione della performance su tutti i dispositivi
- Accesso veloce alle informazioni e ai contenuti
- Progettazione del design adatto allo schermo degli smartphone (Responsive Design)
- Riduzione delle immagini grandi e delle funzioni secondarie.
- Link leggibili e cliccabili con facilità.
Considerando quindi le nuove tendenze digitali qualsiasi progetto online ex novo o rimodellamento di lavori precedenti, deve necessariamente orientarsi verso i dispositivi mobili mettendo in secondo piano, senza escluderlo, il desktop, in quanto è evidente ad oggi che siano gli smartphone a generare la quasi totalità del traffico su internet.
Google e il mobile first
Nel 2016 Google ha lanciato per la prima volta il Mobile first indexing, un metodo con cui il motore di ricerca scopre e indicizza nuovi siti web dando priorità nella scansione e indicizzazione ai contenuti in base alla versione mobile piuttosto che a quella desktop.
Il motore di ricerca, dunque, lancia in prevalenza Googlebot in modalità smartphone agent al fine di valutare i contenuti in versione mobile per indicizzarli e inserirli nel ranking considerando che la maggior parte degli utenti accede a Google tramite un dispositivo mobile.
Il lancio ufficiale del sistema di indicizzazione è avvenuto nel 2018, con l’obiettivo di aiutare gli utenti a trovare quello che stanno cercando quando navigano da mobile ottenendo una migliore user-experience.
Google ha inoltre rilasciato dei consigli e delle indicazioni per chiunque voglia ottimizzare il proprio sito web ed in particolare è fondamentale che siti web offrano la stessa esperienza sia sui dispositivi mobili che desktop ottimizzando il proprio sito per la scansione mobile fatta dal motore di ricerca seguendo le linee guida fornite e mettendo in pratica alcuni accorgimenti:
- Contenuti in modalità lazy-loading che possano essere visualizzati dal motore di ricerca
- Utilizzo degli stessi metadati sia nella versione mobile che desktop
- Utilizzo di formati supportati per immagini e video
- Immagini di alta qualità e formati specifici con peso ridotto
- Utilizzo dello stesso alt-text in entrambe le versioni
- Evitare che gli URL di video e immagini cambino ogni volta che la pagina viene visualizzata sul sito mobile
È evidente quindi che occorre rivolgersi a dei professionisti che siano in grado di gestire la migrazione dei siti progettati inizialmente come desktop oriented a mobile oriented o per creare da zero un sito web mobile first andando incontro alle esigenze di fruizione della quasi totalità degli utenti al fine di ottenere, attraverso le giuste strategie, un buon posizionamento sui motori di cerca che possa valorizzare la propria attività e nel tempo permettere di raggiungere gli obiettivi prefissati.
